Novashare是速度最快、功能最强大的社交分享插件。由大名鼎鼎的Perfmatters插件背后团队打造,专为速度而生。我们给客户搭建外贸网站统一使用本插件。
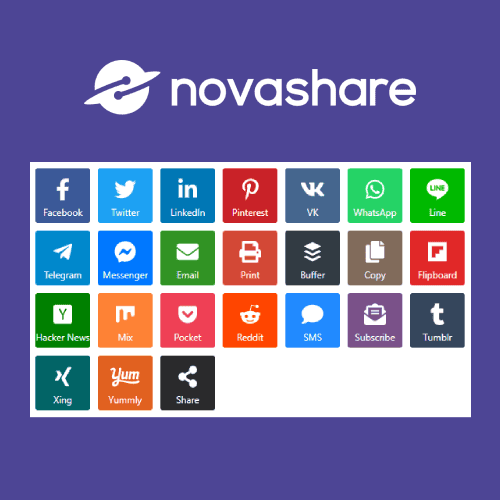
社交分享插件可以让访客轻易把网站页面分享到Facebook,Twitter,LinkedIn,Vk 等常用知名社媒平台,也可以通过WhatsApp,Messenger,Telegram,邮箱等把页面分享给好友,增强页面SEO效果、转化率。

Elementor的Share Buttons 社媒分享小部件有Bug,点击分享到推特、领英等经常出现白屏。我们建站都是使用这个插件实现社媒分享功能。
Novashare优点
之所以选择Novashare是因为它具有以下优点:
- 速度极快,前端代码加起来不到5KB,完全不影响页面速度;
- 功能齐全,除了分享功能还有计数功能和社媒关注功能;
- 支持GDPR,符合欧洲法律政策;
- 设置简单,支持Shortcode;
- 支持多站点;
- 响应式设计,点击分享按钮弹出所有社媒分享窗口十分方便。
点击查看更多优点。
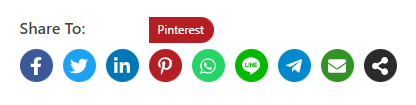
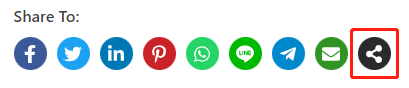
可以设置鼠标滑过图标,上方显示相应名字↓。

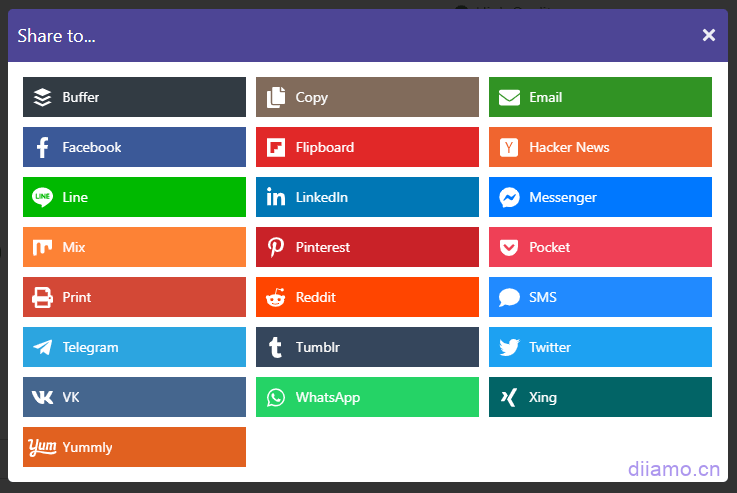
点击更多图标↓,弹出总功能列表,非常方便。

总功能列表↓。

什么是GPL插件
此插件属于GPL授权产品,安全合法。点击了解什么是GPL协议,点击了解WordPress官网关于GPL的说明。简单的说采用GPL协议的插件/主题源代码开源共享,可以被合法地自由更改、使用、分发。
本商品标题提及的插件/主题所属公司和我们没有任何关系,该公司也没有授权其产品或者品牌给我们。本商品是标题提及插件/主题的分发版本,由第三方公司/开发者制作,并由我们根据通用公共许可证 (GPL) 条款重新分发。
我们使用该插件/主题名字目的仅为明确本GPL商品所基于的插件/主题,旨在帮用户更好地了解我们这个产品的功能及可能的应用场景,绝无冒充或误导之意。本商品的销售遵循并尊重 GPL 许可协议的所有条款,确保用户了解他们获取的是基于开源许可的插件/主题分发版本。允许他们查看、修改和重新分发软件,以促进软件的自由使用和发展。
插件安全性
直接从国外正规渠道购买,不修改源代码。所有插件我们自用建站,在多个站点使用过,安全、稳定、可靠。担心插件不安全?查看《WordPress破解版插件/主题 (绿色版, GPL, Nulled) 安全吗?》。
- 通过Virustotal杀毒验证;
- 通过Wordfence源代码审核;
- 通过Sucuri安全杀毒扫描。

更新方法/记录
一般新版本出来24小时内本站会进行更新,届时请直接访问本页面下载新版本安装包上传更新,产品标题会写上最新版本号。只能通过上传安装包方式更新,介意勿拍,如果想要在线更新只能去插件官网购买原版。
Novashare下载购买条款
本站插件购自国外网站,购买价格为4.99美金/个,有效期2年。外贸星统一售卖价格为19元人民币/个,终生有效,并且花费巨大精力制作了使用教程还提供人工答疑服务,绝对物超所值。插件仅供学习交流研究使用,虚拟产品具有可复制性,一经售出概不退款,详情请移步服务条款。
外贸星为购买用户提供售后服务,插件使用过程有任何疑问请在下方评论留言,有问必答。
安装/ 启用方法
直接安装下载的zip安装包,启用插件。
安装方法1:上传安装
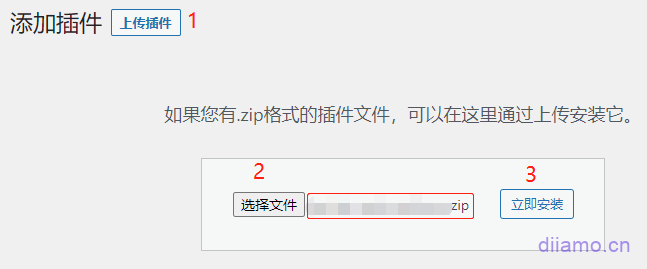
在网站后台左侧菜单栏目找到并且点击“插件”>“安装插件”,然后点击左上角的“上传插件”,上传下载好的zip安装包点击“立即安装”,安装好后点击“启用插件”完成安装。

安装方法2:FTP安装
解压插件压缩包,将解压获得的文件夹上传至plugins目录(xxx.com/wp-content/plugins)。
在网站后台左侧菜单栏目找到并且点击“插件”>“已安装插件”,在插件列表中找到该插件,点击“启用”。

Novashare设置使用教程
点击“设置” > “Novashare”进入插件设置。设置旁边的圆圈问号有详细解释,简单易懂。更多设置、使用方法请查阅官方文档。

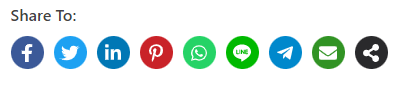
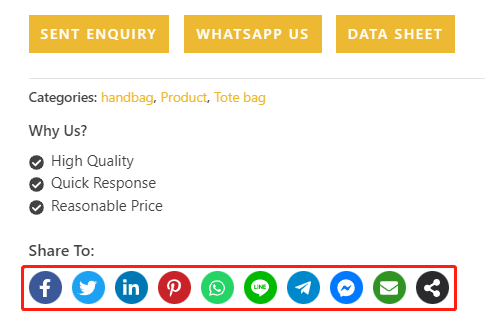
下图是我们自己使用Novashare制作的社交分享按钮,添加了一点CSS把各个图标的标签/名字(下图红色框)隐藏,鼠标滑过图标时上面显示被隐藏图标名字。客户体验好又美观。

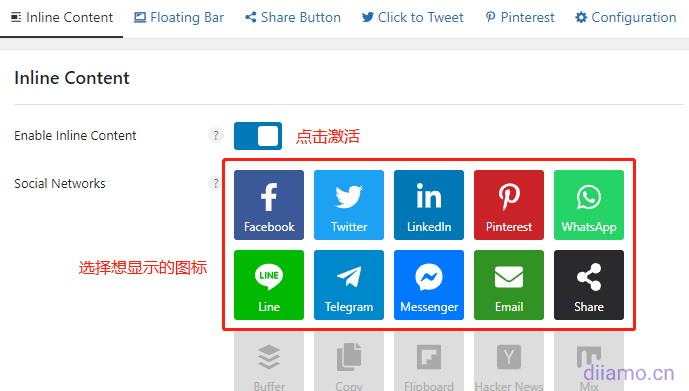
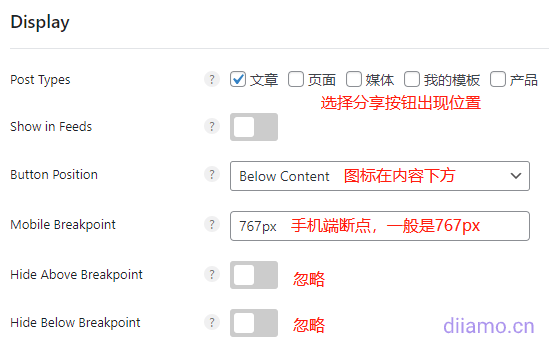
如果你想要上图这种外观和鼠标过图标时上面显示图标名字,按照下图设置插件,并且添加下面CSS到相应页面里。


上图之所以只选择在文章出现而不限制产品,是因为Button Position哪里设置分享按钮显示在内容下方,如果勾选“产品”则会出现在产品详情描述下方。产品页面的分享按钮我想放在询盘按钮下面,所以这里不勾选,然后通过短代码[novashare_inline_content]插入到询盘按钮下面(下图位置)。

如果你也想通过短代码在产品详情页同样位置插入社交分享按钮,使用下面hook代码,添加到functions.php下面即可。
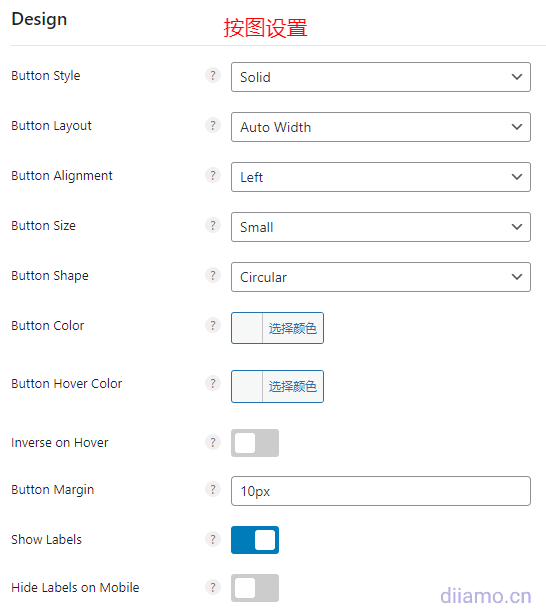
//在产品详情页顶部右侧内容下方插入社交分享图标add_action( 'woocommerce_share', 'diiamo_add_share_button_single_product', 30 );function diiamo_add_share_button_single_product() {echo do_shortcode('[novashare_inline_content]');}继续按下图设置插件↓。

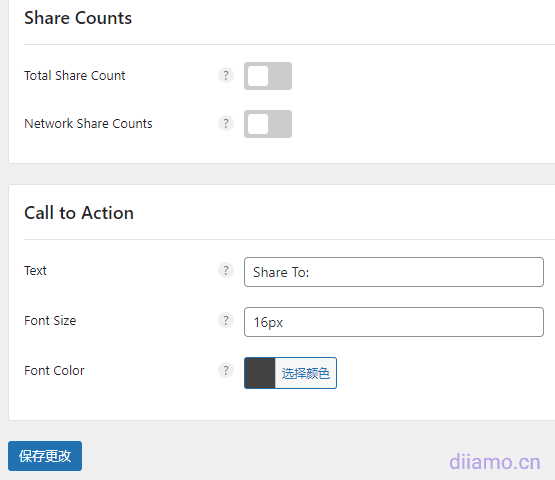
按图设置,最后点“保存更改”。

最后步骤,把下面CSS添加到有社交分享按钮的页面即可。如果你是新手不知道怎么添加,依次点击网站后台“外观”>“自定义”>“额外CSS/自定义CSS”,把下面代码全部复制粘贴到额外CSS框保存即可。
下面代码3、4、7、8行代码中的数字33是图标的宽度和高度。可以改变数字(建议设置范围31-35)从而改变图标大小。
/* 产品详情页社交分享按钮外观优化CSS*/.ns-buttons.small .ns-button { height: 33px; line-height: 33px;}.ns-buttons.small .ns-button-icon {height: 33px;width: 33px;}.ns-inline-cta { font-weight: 600;}.ns-button-icon>* { height: 54%!important;}.ns-inline span.ns-button-label{ display: none; position: absolute; top: 0; height: 26px; padding: 10px; z-index: 20;}.ns-inline .ns-buttons-wrapper .ns-button:hover span.ns-button-label{ display: flex!important;}