WordPress site involves too many aspects and details, there is no one tutorial can build all aspects of the site to say thoroughly, their own fumbling site building process will inevitably encounter problems. Popular issues on the network is easy to find the answer, many problems can only rely on their own fumble, ask people.
We build their own foreign trade website process encountered in the Wordpress website building FAQs written as a record of the query, but also hope to help people in need.
Free Netease enterprise mailbox can not receive mail led to server shutdown
I helped a website builder to open a free Netease enterprise mailbox, and he used this mailbox to open a Linode server. One day, I found the website hanged, and I was prompted to enter the verification code when I logged into the server, but I never received the verification code email.
Ask customer service only to know that free NetEase enterprise mailbox can not receive some overseas websites, resulting in customers do not receive the payment notification email. The chargeback failed and the server was shut down. I helped the customer to contact Linode customer service, verified the account ownership, and let the customer service restore the server, and the website returned to normal.
If you want to sign up for a free business email address, recommendSign up for free Tencent enterprise mailbox. The site should also be set up for automatic backups, with data backed up to the Dropbox /Microsoft OneDrive and other free online disk, the server was deleted can also restore the site. If you are using WordPress to build your website, we recommend installing Updraftplus Automatic backup plugin that links to a network drive to store backup data to the drive.
Icons, slideshows, sections, etc. are not displayed / some functions are abnormal
If the cache plugin is turned onjs delayed loading,Merge css,Merge js, css asynchronous loading, remove useless css One of these items will most likely cause the site to error out and have problems with the title description. In particular, delayed loading of JS is basically 100% likely to result in certain Js-dependent content displaying incorrectly or even not displaying, certain functionality failing (search function failing, sub-menus not popping up, etc.), and certain content loading slower (navigation menu arrows, product detail page thumbnails), and so on.
Try to turn off the above functions one by one, see if the page is back to normal, find out where the problem is and then solve it. Merge css, merge js actually does not help much to speed up the proposal do not open, delay loading js need to exclude some key JS (go to the official website of the cache plugin, there are related plugin js exclusion method).
If using Wp Rocket, click to viewOfficial exclusion of corresponding plugin js suggestionsThe
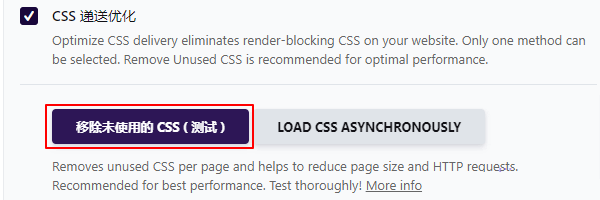
start usingRemove unused CSS It's likely to cause problems with page display as well as functionality. After I enabled it, the color of the link to the article directory on my blog page changed to blue, and the image magnifying glass function didn't work. Some problems are easy to fix with the naked eye, but some are hard to find, especially if the computer display is normal and the cell phone is abnormal.
Remove unused CSS This feature is still in beta, and it is recommended to selectLOAD CSS ASYNCHRONOUSLY(loading CSS asynchronously), it's much, much less buggy.
So far, many of my sites have enabledLOAD CSS ASYNCHRONOUSLY(Asynchronous loading of CSS) Only Elementor's article reading progress bar is affected, resulting in the need to refresh the page again before it is displayed, the corresponding CSS of the progress bar is excluded from asynchronous loading and then displayed normally.
Caching plugins are actually complicated and super, super, super (say that three times!) Easy to cause website problems. It is recommended that the site is built and then enable the cache plug-in, focusing on checking the computer, cell phone page display and functionality is normal, there is a problem to close the cache plug-in the corresponding function one by one to check.
It is recommended to use Wp Rocket caching plugin, it is more friendly to newbies, easy to set up, accelerate the effect is obvious. And well-documented, and major plug-ins, theme compatibility is better. Our website has a GPL-authorized Wp Rocket download, accompanied by setup tutorials, interested in going to thePlugin Download PageLook down.
Swift Performance caching plugin is not recommended for newbies, although its optimization effect is better than Wp Rocket. SP settings are complex and other plugin compatibility is not good enough, super easy to cause website problems, only for very familiar with WordPress veteran use.
Website appears FOUC without style flickering/jittering
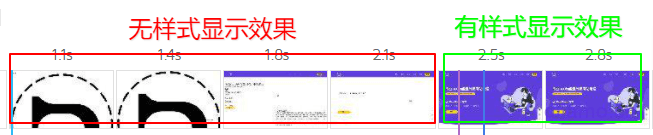
FOUC (flash of unstyled content) stands for Flicker of Unstyled Content. At the beginning of the page, unstyled text, images and other elements are loaded first (red box in the picture below), and then the corresponding key CSS and JS are loaded (green box in the picture below). This switching process causes elements to flicker, and the customer experience is not good.
The problem is caused by the delayed loading of key CSS/JS, which results in the display of unstyled elements for a longer period of time at the beginning. Normally these key styles should be loaded first or synchronized.
Most of the cases that cause FOUC are because the caching plugin enables CSS asynchronous loading, generating key CSS, JS delayed loading, etc., or some styles use media to determine the screen size to decide whether to load or not, resulting in a delayed loading of some important styles that are judged to be unimportant styles.
The solution is to exclude the corresponding styles in the delayed/asynchronous loading, this requires a certain understanding of Wordpress, familiar with the corresponding CSS/JS to do. White people, then directly disable the corresponding delayed loading of JS, generate key CSS and other functions until the problem disappears, or find someone to optimize, do not get their own, the more you get the more problems.
If you are using the Wp Rocket caching plugin, the exclusion method looks at theWp Rocket This official articleIf some features or sections don't work/display when the page is first opened (e.g. elementor's reading progress bar doesn't display), you need to refresh the page. If some features or sections don't work/display when the page is first opened (e.g. elementor's reading progress bar doesn't display), and the page needs to be refreshed, it may also be due to asynchronous loading of CSS, and you need to troubleshoot the corresponding resources as well.
If the first screen of your page (header/header, slideshow, etc.) is created by Elementor, install thisWp Rocket Official Exclusion PluginIt may solve the FOUC problem. Installation method: Directly upload the zip package to the background installation, and then use Wp Rocket to clear the cache, press Ctrl + F5 to force refresh the page to see if the problem is solved.
In this plugin above we have added the following 2 exclusion rules.
$excluded_folders[] = 'https://cdn.qystar.cn/wp-content/uploads/elementor/css'; $excluded_files[] = 'https://www.qystar.cn/wp- content/plugins/elementor/assets/css/frontend-lite.min.css';Full Selection Codemake a copy of
These 2 rules exclude all css starting with Post and frontend-lite.min.css files from Elementor.
If installing this plugin doesn't solve the problem, or if your site isn't made with Elementor, then theNeed to add other exclusion paths. For specific add-on options check out the official Wp Rocket article mentioned above. The short version is to install the plugin mentioned above and then go to Plugins > Plugin Editor.
In the top right corner of the plugin editing page, select WP Rocket|Exclude Folders from Async CSS and click Select.
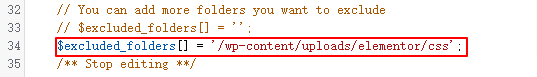
At roughly line 34 or so, above /** Stop editing **/ via code $excluded_folders[] = "; Fill in the single quotesThe Missing Key CSSFolder path prefix, batch exclude all CSS with the same path prefix.
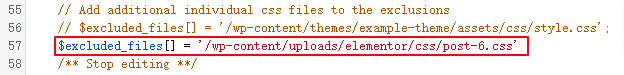
If you want to exclude specific single CSS, use $excluded_files[] = "; inserted around line 57, /** Stop editing **/ above.
For specific path formats, etc., please see Wp Rocket Official Tutorial, don't get it then leave a comment.
Finally, click "Update File" to complete the modification, and then click "Clear Cache" in Wp Rocket. Clear your browser cache again and refresh the page to see if the FOUC problem is solved.Because the excluded CSS is incorrectIf you are not sure what you want to do, enter the other CSS paths to troubleshoot one by one.
This troubleshooting method is really a bit complicated, I had to read it a couple times to figure it out, so don't operate it if you are not familiar with WordPress! Pay someone.
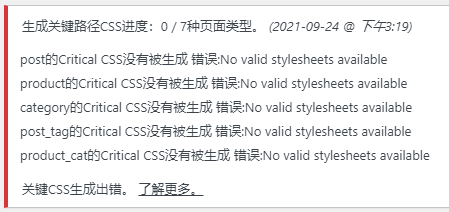
Wp Rocket Generate Critical Path CSS Tip No valid stylesheets available
This problem plagued me for a long time, the whole network can not find a solution. The official document said because the page is not linked CSS, but the page open normal GTmeterix speed test can also detect the CSS. finally found that the redirection of the problem, the non-www url all 301 redirected to www url can be normal after the generation of the critical path CSS.
It is recommended to open these 4 URLs www.example.com, example.com, https://example.com和https://www.example.com to see if they are all redirected to the same URL (example.com is replaced with your URL) after the background of the website is set up.
If not, do 301 redirection, open https. unified URL will help SEO. generally Wordpress website will be automatically unified URL after building, if you change the URL in the middle of the process, it may cause the URL is not unified.
Inquiry/Cart/Checkout page does not show products/functions are disabled.
If it is a B2B website, you may use inquiry cart plugin, the inquiry page URL suffix is usually /enquiry-cart/. The caching plugin and CDN plugin will cache this inquiry page, resulting in the inquiry interface not displaying the product after the customer adds the product into the inquiry cart. The shopping cart and checkout page of cross-border e-commerce standalone site may also have the same problem.
Solution: Caching plugins and CDN plugins can be set to not cache the corresponding pages. wp Rocket Fill in the URL suffix /enquiry-cart/ in the "Advanced Rules" > "Never Cache (URLs)" box and save. Cloudflare adds a rule that sets the cache level of the corresponding page to "Bypass".
Woocommerce, Elementor Update Website Problems
Woocommerce and Elementor and other plug-ins are too multi-functional, too complex, resulting in every update slightly larger will have bugs. suggest that this do not immediately update the latest version, delay 1-2 versions before updating.
Elementor Pro if the certificate is not activated, directly uploading the installer to update may result in lost and misplaced content. You need to activate the License before updating, so that the code can be converted and updated smoothly.
If you still have problems displaying the page after activating the certificate update, just use Elementor to edit any page and save it to clear the browser cache. If this still does not recover, may be a plug-in conflict. Disable all other plug-ins and operate again.
New/small sites run out of disk space quickly
Small memory server general disk space 20G-30G, if the server and website backend are set up automatic backup, disk space will soon run out. updraftplus automatic backup settings to retain 2-3 copies is good, delete the excess old backup files in a timely manner.
Solution: Check the volume size of the website folder, find out the volume of particularly large files to delete on the line (to determine that the file is not important before deleting), the file name is generally "backup".
Siteground server site building pages occasionally fail to open
If you use Siteground's Cloudflare CDN acceleration, you are prone to occasional page link failures.
Solution: 1- Use Siteground's DNS resolution service (don't use the ip resolution to SG practice); 2- Cloudflare's SSL/TLS encryption mode is set to "Full (Strict)"; 3- Website URLs are set to with www.
Siteground server builds sites that can't refresh cache
I helped a customer to optimize Siteground's website speed, and found that the modification did not take effect in the frontend, and it was useless to refresh all the caches. Later found that Siteground management background opened the cache, Wp Rocket can not clear the SG cache, you need to enter the SG background to manually clean up. If you use SG server, we suggest you install the official cache plugin SG Optimizer. If you use unofficial cache plugin, you need to disable the cache function in SG background.
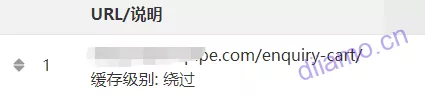
Png, Jpg images become large after conversion to Webp
If you use some plugins with high compression rates (e.g.TinyPNG) orImage compression toolsIf you do high compression on an image and then convert it to Webp format, the image may become 1-2 times larger. Google saysThis is mainly due to color space differences (YUV420 vs ARGB) and the conversion between themPng is more prone to this problem than Jpg.
I'm uploading a 34kb png image
74.7kb after conversion to Webp using Imagify
Png into Webp format after the volume of the problem is caused by the Webp algorithm characteristics, there is no way to solve. Google suggests not to compress the image too much, convert to Webp will not have this problem. If this problem occurs, you need to delete all Webp photos first.
How to delete Webp photos: Enter the uploads folder www/wwwroot/xxxx.cn/wp-content/uploads directory via FTP or Pagoda/Cpanel Panel File Manager. In the search box, type.webpSearch for all generated Webp photos, remember to check "Search Subcategories" to select and delete them, Imagify and other plugins will not automatically delete Webp photos after uninstallation, you need to delete them manually.
How to convert to Webp to prevent problems with size? Click to view ☞
If it's a screenshot, it's best to use the Png format. Compressed Png (not converted to Webp) is smaller and sharper than Jpg compressed and converted to Webp. I used a screenshot tool to save the same screenshot as Jpg (38.1 kb) and Png (33.3 kb) respectively in theTinyjngThe compressed volume is 24.3kb, 10.0kb respectively . And Png's 10kb is clearer than Jpg's 24.3kb! There is no best only the most suitable picture format, their own more testing and comparison.
The page displays an error indicating a resource loading failure
If one day the website suddenly shows errors, the test software shows that some CSS/JS loading is unsuccessful, and you can't get it in the background of the website, it may be because of the SSL certificate problem. There are 2 situations.
1- The expiration of the https certificate used by the website causes the https link of the resources to fail, resulting in the page display being messed up due to the failure of loading the resources.
2- There are several websites on the VPS server, and the websites without SSL certificate may be automatically redirected to other websites with SSL certificate on the same server if they are accessed with https.
Pagoda Let's Encrypt SSL certificate auto-renewal is often unsuccessful, Tencent Cloud and other free SSL certificates are valid for one year, some people may forget to renew. Foreign trade website construction recommended the use of Cloudflare free SSL certificate, 15 years validity (specific application and the use of ultra-simple, details Baidu).
Elementor full screen section left and right 2 sides blank and jittery
If Elementor's full screen (full width) section is realized by turning on Stretch Section (using JS control), it will load Js after loading CSS and other resources, which will cause the left and right sides of the section to be blank at the beginning of the page load, and then the white space disappeared after the page load, resulting in jittering of the section.
The solution is to cancel the Stretch Section, change the corresponding section from Box to Full-width or set the width of Box to 1920px or something like that.
If you change it to Elementor Full and the section doesn't become fullscreen/fullwidth, it should be the theme restricts the maximum width of the page or the 2 sides of the section have padding/margin margins set. Check the CSS code to find the problem, modify the code to add into the custom CSS.
One of my sites usesAvadaThe theme has this problem, solved by adding the following css code:
html:not(.avada-has-site-width-percent) #main{padding-left: 0!important;padding-right: 0!important;}Full Selection Codemake a copy of
CSS is written differently for different themes, do your own research. Ideas: set the correct page width, remove the section left and right padding.
Note: Margin-left and margin should be changed to auto to center the section.
Some of the Elementor icons are not displayed
![]()
![]()
In order to speed up page loading, many people will turn off Font Awesome 4 icon fonts and turn on Inline Font Icons in Elementor settings. After some websites have turned on these two features, some Elementor icons are not displayed, and when you look at the source code, you will find that the icons are still in the form of :before instead of SVG, which leads to loading failures. The simplest solution is to turn on Font Awesome 4, but this will slow down the site by loading about 3 font resources.
The problem is most likely caused by the conversion of Font Awesome 4 to SVG icons being blocked by WordFence or other plugins, resulting in code conversion failure. We have tested in many sites, disable WordFence and other plug-ins and then Regenerate Files & Data, refresh the page icon should be restored to display.
![]()
WordPress How to use Google Authentication in Mainland China (reCAPTCHA)
Wordpress sites often receive bot spam, adding CAPTCHA functionality to the form is necessary. Google CAPTCHA (reCAPTCHA) is smarter and non-intrusive and has a higher interception rate, so it is preferred.
But reCAPTCHA default call is google.com resources, because of the wall so the mainland can not be used. Check the official Google document that as long as the google.com replaced by recaptcha.net can be normal use of Google reCAPTCHA, so as long as the use of CAPTCHA plug-ins to support recaptcha.net or manually replace the google.com resources into recaptcha.net on the line.
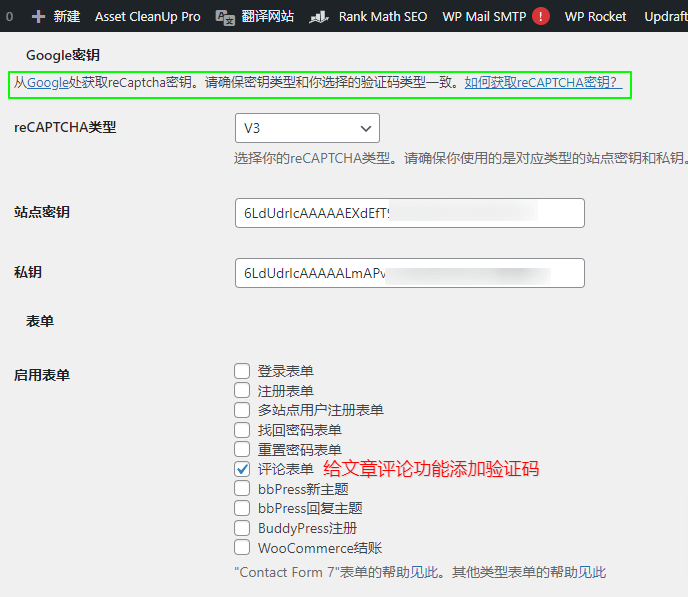
Enable reCAPTCHA method 1:mounting Advanced noCaptcha & invisible Captcha (v2 & v3) Plug-ins.
After installation, click "Enhanced noCaptcha and Invisible CAPTCHA" in "Settings" to enter the settings, first click the button in the green box to get the Google key (very simple, if you don't know it, just Baidu) and then fill in the corresponding location, and then check the box that needs to be enabled for verification. and then check the box of the form you want to enable verification.
Select the options below according to the red box and click Save. In particular, the Recaptcha domain name must be recaptcha.net in order to work properly.
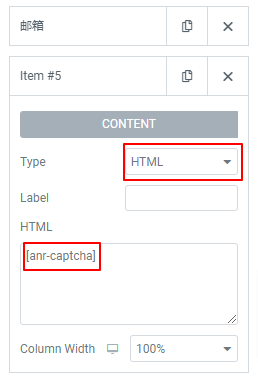
If you want to enable Google Authentication for your Elementor form, in the New Form field, select "HTML" and enter the [anr-captcha] shortcode as shown in the red box below and click Save.
This completes the Google CAPTCHA enable, the specific effect please see the siteContact UsPage.
Using reCaptcha in Contact Form 7
Use [anr_nocaptcha g-recaptcha-response] to show reCaptcha
Enabling reCaptcha in WoCommerce
If Login Page, Register Page, Retrieve Password Page and Reset Password Page are checked in the settings of this plugin, the verification code will also be displayed on the corresponding pages of WooCommerce.
Enable reCAPTCHA method 2:If you use a plugin like Elementor to build a form, it already comes with Google Authentication, but it just calls the Google.com service by default, so you just need to replace the corresponding code manually.This method does not require the installation of additional plug-ins, but each plug-in update needs to be added manually once, more chicken, it is recommended to use the first method, this method is only for the record.
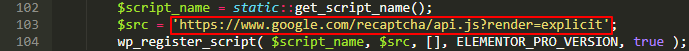
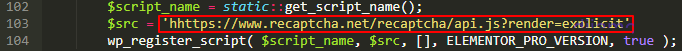
Elementor replacement method: Find the corresponding file in the following path and open /wp-content/plugins/elementor-pro/modules/forms/classes/.recaptcha-handler.php
Around line 103, put https://www.google.com/recaptcha/api.js?render=explicit
Change to https://www.recaptcha.net/recaptcha/api.js?render=explicit
Around line 156, put https://www.google.com/recaptcha/api/siteverify
Change to https://www.recaptcha.net/recaptcha/api/siteverify
Save, clear the cache refresh the page after the mask can be used normally Google CAPTCHA, if the problem please double check the code and conformity is written correctly.
How to modify forms made by other plugins: Go to file management via FTP/panel, search for reCAPTCHA and find the corresponding php file to open and edit. Search for "google.com" in the text.
locate
"https://www.google.com/recaptcha/api.js?render=explicit"
replace with
"https://www.recaptcha.net/recaptcha/api.js?render=explicit&hl=zh-CN"
locate
"https://www.google.com/recaptcha/api/siteverify"
replace with
"https://www.recaptcha.net/recaptcha/api/siteverify".
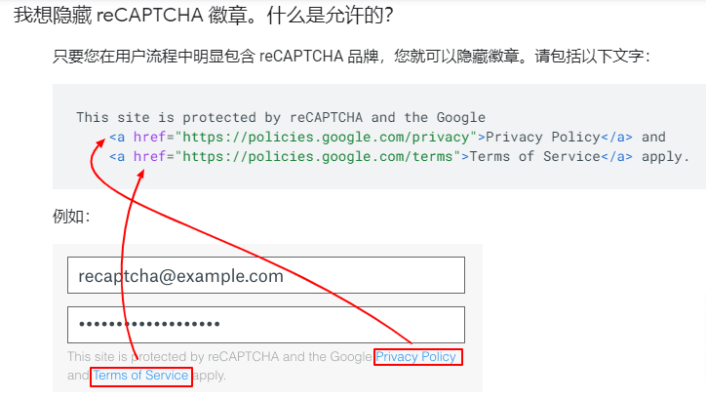
If you want to hide the badge in the image below, add the following css to the theme custom css inside.
.grecaptcha-badge { visibility: hidden; }Full Selection Codemake a copy of
Note: GoogleOfficial RequirementsTo hide the badge, you need to attach the 2 links below to the form.
I'm worried that I might need to rework the code after updating the appropriate plugin, so I've sent this issue back to the officials via email as well as Github. Hopefully Elementor will add the option to toggle reCAPTCHA resources in subsequent versions.
Rank math redirection not working
After creating redirection rules and saving them, it disappears and automatic redirection does not take effect. It turns out that the wp_rank_math_redirections database table has been deleted. Recovery method: Background Rank Math > Statu&Tool > Re-create Missing Database Tables Click the button to generate the missing tables. If the rebuild database table is not successful, you can only rebuild it manually.This post.The
Linking to Google Analytics and Google Webmaster Tools does not work may be missing "wp_rank_math_analytics_gsc", "wp_rank_math_analytics_objects" 2 database tables. Use the following code to create new tables. Note the table prefixwpand database typeInnoDBTo be replaced as appropriate.
DROP TABLE IF EXISTS `wp_rank_math_redirections`;CREATE TABLE IF NOT EXISTS `wp_rank_math_redirections` (`id` BIGINT(20) UNSIGNED NOT NULL AUTO_ INCREMENT,`sources` text COLLATE utf8mb4_unicode_520_ci NOT NULL,`url_to` text COLLATE utf8mb4_unicode_520_ci NOT NULL,`header_code` SMALLINT (4) UNSIGNED NOT NULL,`hits` BIGINT(20) UNSIGNED NOT NULL DEFAULT '0',`status` VARCHAR(25) COLLATE utf8mb4_unicode_520_ci NOT NULL DEFAULT 'active ',`created` datetime NOT NULL DEFAULT '0000-00-00 00:00:00',`updated` datetime NOT NULL DEFAULT '0000-00-00 00:00:00',`last_accessed` datetime NOT NULL DEFAULT '0000-00-00 00:00:00',PRIMARY KEY (`id`),KEY `status` (`status`)) ENGINE=InnoDB AUTO_INCREMENT=9 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_520_ci.Full Selection Codemake a copy of
WordPress domestic website multi-language automatic translation solution
Google auto-translate api can not be linked in China, which makes it impossible to use Google auto-translate plugin in China. There is a Google auto-translate plug-in that can be used in China without linking to Google api, but customers feedback that the translation switch icon is often not displayed, and the translation accuracy is not high enough to manually correct the translation results.
Domestic translation services are not adapted to WordPress, so I haven't found a good solution for multilingual domestic websites. These days I found that domestic not over the wall can directly connect to DeepL translation, and the speed is stable, the translation accuracy is higher than Google Translate.
DeepL claims to be the neural translation with the highest translation accuracy in the world, it is very famous, many students who write research papers and need to check foreign literature will use it to translate materials. The Business version of TranslatePress with DeepL auto-translate function can be used by spending more than 30 bucks on Taobao to buy a lifelong valid DeepL free API. You can use the automatic translation function of DeepL to translate the whole website, and the translation accuracy is much higher than that of Google's automatic translation. You can go toEnglish versionView translation results.
TranslatePress with manual correction translation function, the automatic translation results are not satisfied with the translation results can be manually modified individually, the translation of the language still has SEO features, very easy to use, powerful.
this sitethere areGPL-licensed version TranslatePress Business DownloadIf you sign up for a server and domain name through the invitation link on this site, you can download the plugin for free by contacting customer service on WeChat.
Rank Math can't save keywords, changes to settings can't be saved
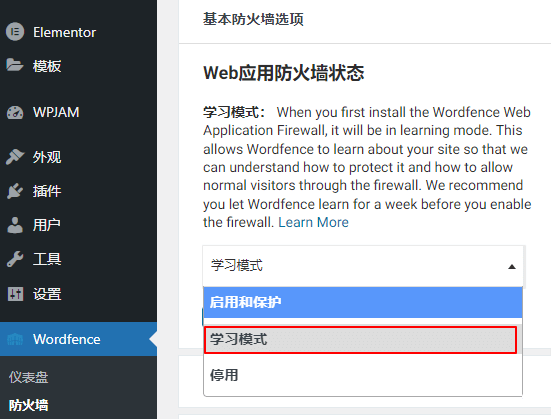
If any one of the sites in the same server has Wordfence firewall enabled, modifying some settings or adding keywords may be blocked resulting in failure to modify/add (sometimes there is a blocking reminder, sometimes not). The solution is to set the Wordfence firewall to learning mode, or directly disable the Wordfence plugin to modify and then enable it again.
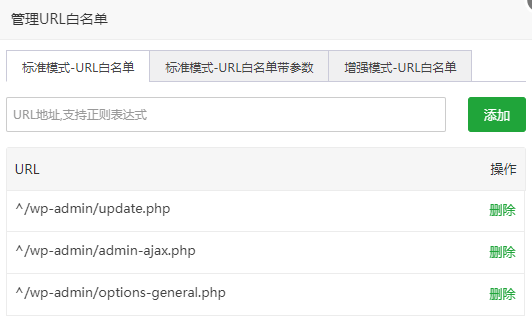
The Pagoda Panel Firewall sometimes misjudges it as a SQL injection attack and intercepts the modifications. Need to add URL whitelist liberalization.
Wordpress website login automatically exit jump to home page or 404 page
If it's just an individual site, there may be a problem with the site, such as plugin/theme incompatibility or something like that. Last night, all the website background login are automatically popped up, prompting the session expired to re-login or 503 server error, I troubleshooted for a long time before I found that there is a problem with Google Chrome's Search All extension, and after deactivating it, the website logged in normally.
Website modifications do not take effect or after updating plugins/themes pages are messed up, content is lost
Wordfence and other firewall plug-ins or the server's own firewall (cache is also possible) may lead to update plug-ins, relocation of the site process of certain code writing failure, resulting in the page of the wrong content loss and other situations. Try to turn off all firewalls or set to learn mode and try again.
Product detail page social sharing function is not working
If you are using Woocommerce to create a product detail page, you can find it in the"Product Summary"Entering text and setting bold, line feeds, etc. will cause the Elementoret al. (and other authors)The social sharing widget part of the plugin (Twitter, etc.) is not working for sharing. We found this issue in '19 and Elementor customer service replied that it was a conflict with the Woocommerce plugin and told us to contact Woo to resolve it (meaning they don't care).
Think hard to find a solution: do not use the "Product Summary" section on the line, or use the ACF plugin to add a text box instead of the "Product Summary" input content in the product details page template using elementor pro text box widget to retrieve the content of this ACF text box widget in the product detail page template using elementor pro text box widget to retrieve the content of this ACF text box.
![]()
Tencent Cloud COS/CDN images not displayed after conversion to WebP
If you use the CDN function of a plugin like Wp Rocket to directly rewrite the file URL, it will only modify the file URL.prefix (linguistics)For example, if you change https://diiamo.cn/xxx.jpg to https://www.qystar.cn/xxx.jpg, the URL suffix will remain unchanged. However, if you use Tencent Cloud COS and CDN's image to WebP function, the WebP image URL will be modified.suffix (linguistics)The
This leads to access to the site when the requested image URL and CDN cache inside the image URL is not consistent, resulting in images need to go back to the source can not use the CDN acceleration, and may not be able to open. Currently, our solution is to use a plug-in to turn WebP on the server and then mirrored to COS/CDN, without using Tencent Cloud's WebP function.
Page Error Causes Server to Stuck
A few days ago, when building a customer website About Us page, I inserted the page shortcode in the content box of Elementor Tab widget, which caused the page to be stuck and could not be opened, and Elementor could not open the page normally. The server was jammed, CPU was full, and rebooting did not help. After deleting the About Us page, everything is back to normal.
Elementor setup error causing widgets not to show up
Elementor is really all kinds of bugs, related to the product widgets to retrieve the content set to Archieve, the foreground does not display the widget content. Change it to fetch tag or something to restore the display.
Mouse click or put up content 4 weeks to appear dotted line
 Add the following CSS to Appearance > Customize > Extra CSS at the bottom and save it.
Add the following CSS to Appearance > Customize > Extra CSS at the bottom and save it.
a:focus {outline:none!important;-moz-outline:none!important;}html,body{-webkit-tap-highlight-color: rgba(0,0,0,0);}Full Selection Codemake a copy of
Frontend still shows unlogged in status after visitor logs in
The page still shows unlogged in status after the visitor logs in at the frontend (avatars and such are not shown), and the logged in status is only shown when the page is refreshed once. Troubleshooting delayed loading JS + disabling key CSS generation + uncaching logged-in user content can't solve the problem, disabling the caching plugin solves the problem.
This is because plugins such as WP Rocket turn all PHP and MySQL processes on the page during the caching process toSwitch to static HTML outputThe problem is that the content display controlled by PHP may not be able to solve the problem. Therefore, PHP-controlled content display may be problematic, and changing to JavaScript/Ajax-controlled content display can solve the problem.
However, Ajax control is often delayed, and the content may take a few seconds to display, so it's best to use JS.
Some caching plug-ins and dynamic content compatibility have a delayed (later) initialization feature that can be used without caching PHP dynamic content.
WordPress show/hide content according to whether the user is logged in or not method
This site has been using a plugin to control the login button to be shown when the user is not logged in, and hidden after logging in, and the opposite for the user's avatar. Later, a user reported that the user avatar was not displayed after login, but the login button was still displayed.
![]()
![]()
Upon inspection, it was found that the plugin uses PHP to control the widget show/hide, and WP Rocket turns the PHP process on the page during the caching process.Switch to static HTML output. This results in the user logging in and possibly displaying an HTML page that has been cached in an unlogged-in state, so the user's avatar is not displayed.
Tried many plugins basically using PHP or Ajax (display is slow). Later Google search to an article found that after logging in Body will increase the output of a .logged-in, so we can control the widget through CSS according to the login status show/hide. It's fast and has good compatibility.
![]()
The following CSS is added to Appearance > Extra CSS, which will be added to thelogin statusHide the #hide-logged-out element. Change #hide-logged-out to the class or id of the element you want to hide.
body.logged-in #hide-logged-out{display: none!important;}Full Selection Codemake a copy of
The following CSS is added to Appearance > Extra CSS, which will be added to theNon-Login StatusHide the #hide-logged-in element. Change #hide-logged-in to the class or id of the element you want to hide.
body:not(.logged-in) #hide-logged-in{display: none!important;}Full Selection Codemake a copy of
Google Console prompts error xx is not defined
Ruling out the corresponding JS back delayed and asynchronous loading doesn't work, try ruling out being (Js) compressed. If the hint xx appears in inline Js instead of Js file, exclude the related Js file from being delayed/asynchronous/compressed.
Wp Rocket excludes delayed loading of all JS, frontend functionality is still abnormal
Wp Rocket excludes asynchronous/delayed loading of all JS, the foreground function is still abnormal, close the function to return to normal. Even sometimes these 2 functions will lead to some background write JS file loading exception. This is because of conflict with other plug-ins, close the corresponding plug-ins to solve the problem.
Elementor edits and then fails to save prompting a 4xx server error
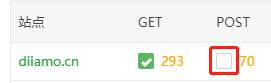
Pagoda Panel Firewall turn on POST defense will cause this problem, turn it off, or add a URL whitelist.POST blocking may lead to some plug-ins can't save settings, write data and other problems, don't know how to not recommend just turn on.

![]()

Servers tend to get full
PHP 8.1 is not very compatible at the moment (Dec 22), many plugins are not compatible after installation, and a bunch of PHP errors in the background will cause the server to lag. One of our servers with 8G RAM is using PHP 8.1 and the usual memory usage is up to 80%, but after switching to PHP 8.0, the memory usage is reduced to about 40%.
Troubleshooting corresponding JS is delayed loading can't be repaired
General site functionality problems (a few display problems) is delayed loading JS, in the small rocket or Perfmatters plugin to exclude delayed loading JS box, enter the appropriate JS exclusion can generally solve the problem. But sometimes exclude the corresponding JS does not solve the problem, only off the delayed loading JS to solve the problem.
It could be because some associated/dependent JS files are not excluded from delayed loading, or the associatedInline JSis also delayed loading, and the corresponding inline JS needs to be excluded from delayed loading as well. There is an article on the Little Rocket website that says that typing\(respond in singing\{It is possible to rule out that all inline JS is delayed loading as a test for inline JS issues.
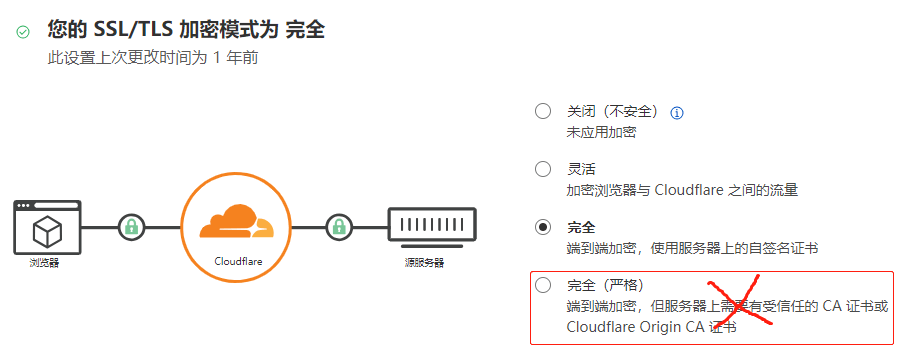
Don't set the SSL/TLS encryption mode of Cloudflare to Full (Strict)
If SSL/TLS encryption mode is set to Full (Strict), it will increase security a little, but it will result in longer handshake times, slower page loading, and less compatibility, which may prevent you from linking to the site. It is better to choose "Full" as shown in the figure below.
Wordpress website background open prompt 404 Nginx, browser privacy mode can be opened normally
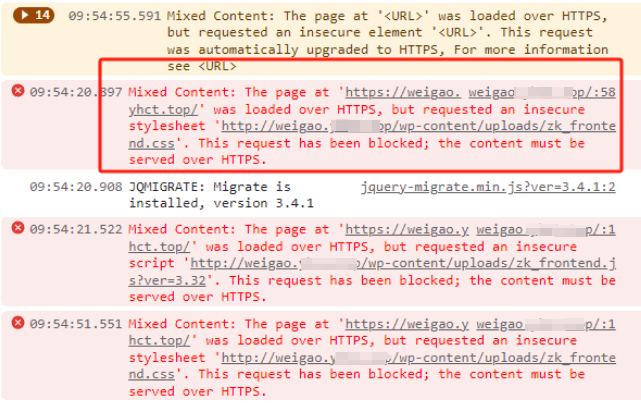
There is a customer website, they get their own server, the website relocated after the login address to open the prompt 404 Nginx, with the browser privacy mode to open no problem. After looking at the foreground shows Mixed Content error, some resources are still loaded via http. After forcing the whole site to be accessed via https, the site returned to normal.

Elementor has been unable to save the changes made to the home page, prompting a server error (500 error).
This problem sometimes occurs when the page is built too complex, with too many widgets or content. First check whether other pages can be edited and saved smoothly, if not then there is a problem with the server or network. If only the home page doesn't work, create a new page A, copy all the contents of the home page and save it in A page. If you can edit and save page A smoothly, set page A as the new home page ("Settings" > "Read").
Website will not open: This website cannot provide a secure connection (ERR_SSL_PROTOCOL_ERROR)
Send the URL to others, others can open you can not open, that is, you have network problems. Check: 1- ladder software problems, change a line or close the try, if not open ladder software can be opened to try. 2- by the firewall interception, one by one off the site firewall try.
If others also can not open, it is a problem with the site, troubleshooting: 1 - firewall configuration is not correct, blocked access. 2 - site problems can not be accessed, think about what you have changed, restore.
Upload plugin prompt: Cannot access this site, ERR_SSL_BAD_RECORD_MAC_ALERT
The ERR_SSL_BAD_RECORD_MAC_ALERT (ERR_SSL_BAD_RECORD_MAC_ALERT) error is a security issue that you encounter when accessing web pages. It occurs when there is a message authentication code (MAC) mismatch during a browser session with a secure Web site. This error usually occurs when there is a problem with the encryption and decryption process.
This problem is not usually related to the website itself, it usually occurs in Google Chrome. It may be due to outdated browser version, corrupted browser cookie, network device failure, antivirus software interference, etc. Change your computer and network and you should be back to normal.
other than
- Do Chinese website URL and picture name is best named in English, Google can recognize the SEO effect. Chinese web site compatibility is not good enough in some cases will be a problem;
- Don't directly upload photos using Webp, avif format, because some devices don't support it and can't display it. Some compression plugins may not be able to compress Webp photos directly. The best way is to upload JPG/PNG format, use Shortpixel and other plugins to compress it and then convert it to Webp, it will automatically switch to JPG/PNG format when encountering devices that don't support Webp;
- Pagoda panel of the firewall and accelerate the function if not very familiar with the rules do not just turn on, will affect the site function as well as content modification and so on;
- Do not modify the URL after the website is online. Modification may result in bad links to the site as well as the Google search results page not being able to open the URL, be sure to turn on the automatic redirection feature;
- Domestic domain name is best to add www prefix, mainly for compatibility, in fact, do not add little impact. Foreign station is now popular not to add www;
- Don't modify the database, SSL, etc. if you don't know much about it. It's super problematic and doesn't help with site speed or anything like that.
- Use a well-known plugin with a high install base, better compatibility, fewer bugs, and the ability to ensure continuous updates.
- If you don't set up pseudo-static, some of the plugin features can't be used. Pagoda installed WordPress after the first thing to go to set up pseudo-static.
- If the header or section display is wrong or doesn't appear after relocating the website built by Elementor Pro, try to activate the certificate to regenerate the file.
- If the z-index of the parent of element A is smaller than the z-index of the parent of element B, even if the z-index of element A is larger than that of element B, it will be overwritten by B as well.
- Overflow:visible overflow elements/sections are left-aligned by default, set float: right to right-aligned.
- URLs followed by ?nowprocket can bypass wp rocket's cache to display the page. Example https://diiamo.cn/vultr/?nowprocket
- Firewalls that have Post filtering turned on may cause edits to articles, products, pages, and the like to fail to save.
- Elementor editor has just opened the left side has been circling the main card or 4xx save failure may be due to plug-in conflicts, close the other plug-ins to try.
- Elementor > Settings > Integration If you fill in the site key 2 of reCAPTCHA, all pages will load google.com resources by default, and the domestic website form page will be stuck.
- Elementor Pro without activation certificate, directly upload the original Pro installer upgrade may lead to some Pro features failed, crack version does not have this problem.
- Added some rules to intercept crawlers, which caused elementor pro to fail to convert font icons to SVG icons after updating. Delete the rules and re-upgrade to solve the problem.
- The website sends emails to the outside world as much as possible to choose Plain format, the rate of delivery is much higher, html format emails are easy to be rejected.
- It is not recommended to use Tencent Cloud CDN with object storage for websites that are frequently modified, because object storage cannot automatically refresh files. Every time you modify some pictures and so on, you have to manually refresh them, which is super troublesome. It is recommended to use only CDN and then install the corresponding plug-ins can be automatically refreshed.
- Some domestic websites selling plugin/theme cracks will delete the purchase record after a while, allowing users to re-purchase, or give up updating plugins. That little manpower and profit simply can not do to update hundreds or thousands of plug-ins in a timely manner, and even profitability is a problem.
- Suddenly the site can not open, prompted SSL certificate error, CF delete the certificate and re-installed to Pagoda does not take effect. CF the site to delete and re-add the site, re-generate the certificate to install.
- A customer logged in to the backend using the edge browser, deleted/restored articles, prompted "an error occurred when moving the item to the recycle bin" / "an error occurred when restoring from the recycle bin". Baidu's answer can't solve the problem, using Google Chrome is normal, exit the edge browser account problem solved.
- Do not follow online tutorials to modify sensitive content to optimize your website, such as modifying server configuration files. According to our years of experience in tossing, the default configurations/settings are already optimal for the vast majority of cases. Tossing those won't bring much improvement, only problems.
- Robots.txt file if set to block the crawler crawl wp-includes and other folders, will lead to Google crawlers do not crawl wp-includes inside the JS and other files. Google speed test, mobile device suitability test, etc. will be prompted to load the resource failure, affecting the ranking and so on.
- After updating Astra's template plugin, the theme/plugin can't be updated in the backend, prompting "-1". After disabling the plugin, the update works fine.
- Baidu crawled article cover image if there is a watermark or site logo and other information, in the search results page will not display the thumbnail. Anti-theft chain may intercept the search engine crawler resulting in failure to crawl the image.
- Pagoda>Site after turning on the traffic limit, the page banner image size is too large, resulting in the beginning of the picture does not display, refresh before displaying, the developer tool sometimes shows that the image loading failed. Traffic restriction should be used with caution.
- After the domain is bound to Cloudflare and a new A record is added, the domain keeps pointing to the old record. Try turning off HSTS for CF, then deleting the pagoda site and re-adding the site and SSL certificate.
- SiteGRround server Sitetool left side function bar does not display because of slow Internet speed, ladder for a better line.
- The site is much slower after the move, the search function and so on takes a long time, but the pagoda panel shows that the server is not busy and there is plenty of resources. The solution is to disable all plugins and then enable them again.
- After replacing the URL on the website, some resources on the front and backend failed to load and could not be found. In the end, it was found that the anti-theft link was set to the previous domain name, and the new domain name was not added, which led to the failure of resource loading.
If you are using WordPress to build a website process also encountered some of the more difficult to deal with the problem of welcome to exchange in the comments below, we will be updated to the article.