W3 Total Cache Pro(简称W3TC)是老牌缓存插件,免费版本有有百多万安装量,好评众多。W3TC功能全面又强大,可以很细腻控制缓存内容,加速效果非常好,能做到很多其它缓存插件做不到的事情。
W3TC可以绕过动态内容缓存,有对象缓存、数据库缓存、片段缓存、缩小HTML/CSS/JS/等功能,大大减轻服务器负担缩短页面加载速度。是真正有用的缓存插件,本站使用W3 Total Cache Pro(点击下载)加速。
本站一开始使用Wp Rocket加速,可是访客登陆后依然显示未登录状态(头像等内容不显示)。后来又尝试过Fastest Cache、Super Cache等插件依然无法正常登录。最后使用W3 Total Cache Pro完美解决问题。
因为设置选项太多,很多人不懂设置导致无法发挥效果,所以它的名气不如Wp Rocket、Fastest Cache。实际上如果用得好它的效果比Wp Rocket还好!写这篇W3 Total Cache设置教程的目的就是为了帮助大家理解、做出适合自己网站的设置。
W3 Total Cache没其它缓存插件受欢迎除了设置繁杂外还有一个原因是不具备生成关键CSS和延迟加载JS功能,导致效果差一截。建议搭配Perfmatters资产清理插件使用,2者加起来功能和效果绝对比Wp Rocket好。
注意:如果是Nginx系统,更改W3 Total Cache设置后如果nginx.conf文件中的内容变更了,需要重启Nginx方可生效。
W3 Total Cache设置教程
不同网站情况不一样,以下设置仅供参考。不懂的设置建议保持默认,大概率不会出错。下面设置教程截图是W3TC Pro界面,如果使用免费版本有些功能会显示禁用。如有疑问欢迎下方评论留言。先了解一些基本概念:
页面缓存(Page Cache) – 访客访问页面时服务器都需查询数据库、运行脚本后生成输入页面。开启页面缓存会吧已完成页面副本存储起来,后续访客直接访问页面副本,无需查询数据库和运行脚本,从而大大减小加载页面时间和服务器压力。
操作码缓存(Opcode Cache) – 缓存已编译的PHP代码结果,使得相同PHP代码的后续请求更快。
片段缓存(Fragment Cache) – 一个页面可能有些内容是动态的,如果使用页面缓存默认情况下动态内容会变成静态无法及时更新。Fragment Cache的作用就是通过在PHP模板里面使用指定代码包裹动态内容板块,让页面缓存绕过缓存这部分动态内容只缓存其它内容,尤其适合电商或者会员网站。
片段缓存(Fragment Cache)只能使用在PHP模板里面,使用范围和条件比较有限,点击查看片段缓存具体使用方法。
注意:启用片段缓存后可能会导致编辑functions.php之类文件无法保存,先临时禁用,编辑完再打开或者改用插件插入代码(不使用functions.php)。
对象缓存(Object Cache) – 缓存已完成的数据库查询结果。虽然页面缓存可以通过缓存静态页面极大地帮助减少站点的响应时间,但仍然有许多未缓存的对象请求。对象缓存将通过缓存这些对象进一步提高性能。
对象缓存允许更有效地从数据库中获取数据。它的目的类似于数据库缓存的作用。但与数据库缓存相比,对象缓存更高效,因为它允许处理更少的请求。
对象缓存是WordPress核心、主题和插件可以在对象存储中存储一些经常访问且很少更改的数据。这样就不必在每次请求时都检索和处理这些对象。最终,对象缓存将减少每个页面所需的数据库查询总数,并且由于 CPU 不必重建这些数据块,您的响应时间将减少。
数据库缓存(Database Cache) – 缓存MySQL数据库查询结果,有助于释放每次返回相同数据的重复查询所占用的MySQL 服务器资源,以便它有更多的能力来处理真正的动态数据。
虽然对象缓存将存储已执行的PHP,但它可能不包含从数据库检索的信息,不会缓存对数据库的大部分调用。如果在启用对象缓存后还有许多正在执行的数据库查询,应该启用数据库缓存,反则不建议启用。
数据库缓存兼容性不好,很多主机商家建议禁用它。如果出现问题禁用它试下。
总结:对象缓存是html页面缓存补充,抓漏网之鱼(一些没被缓存的动态请求),而数据库缓存是对象缓存的补充,抓漏网之鱼(一些没被缓存的对象请求)。
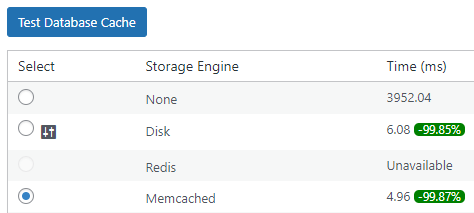
正常情况下对象缓存和数据库缓存都应该启用,可是服务器内存和数据库情况不一,有时候直接从数据库查询内容会比内存以及磁盘查询快。所以需要使用W3TC设置指南测试下不同缓存实际效果,再根据情况设置。
浏览器缓存(Brower Cache) – 这会将网页的副本放入用户浏览器缓存中。当该用户使用同一个浏览器重新访问同一个页面时,它将从存储在他们计算机上的缓存中加载,而不是查询网络服务器。
Disk: Basic – 此方法将调用 PHP 脚本来为缓存页面提供服务。
Dick: Enhanced – 此方法将修改 .htaccess 文件以将 Apache 定向到页面的静态缓存版本,因此速度比Disk更快,推荐使用。如果网站速度变慢,改用Disk: Basic。
Dick(磁盘)缓存– 将缓存文件存放在磁盘。
Memcached缓存 – 将缓存文件存放在内存,绝大多数情况下比Dick(磁盘)缓存快。查看Dick缓存和Memcached缓存速度对比。
Tips:共享主机(服务器)的磁盘读写速度一般有限制,不会很快。所以共享主机如果启用数据库缓存或者对象缓存,方法尽量不要选磁盘,建议选内存(Memcached/Redis)。
设置教程:
先使用设置向导检测适合自己网站的设置,点击“Setup Guide”进入快速设置指导。注意:一定要以前台实际访问速度为准,这个测试不一定准。设置好后测试下,速度慢就改设置或者禁用数据库缓存和对象缓存功能。

点“Next”↓。

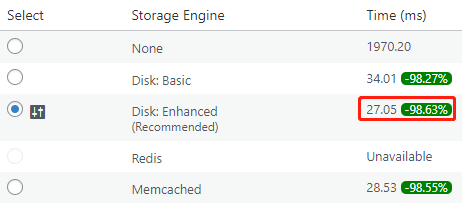
点测试页面缓存↓
![]()
选时间最短那个。点“Next”进行下一个测试。全部设置完后如果网站访问速度变慢,页面缓存换个选项试试。我们有个网站使用Disk: Enhanced速度很慢,改成Disk: Basic速度恢复正常。


不建议同时启用数据库缓存和对象缓存,可能会有Bug,速度反而更慢,只启用一个就行。如果启用其中一个后网站速度变慢,把这2个缓存功能都禁用。
如果决定要启用数据库缓存,不管测试结果怎样都选内存缓存(Memcached或者Redis)效果好点,稳定点。选好后点“Next”。
如果使用的是SiteGround之类共享主机,CPU和内存可能限制严重,数据库缓存方法如果选择内存(Memcached/Redis)可能速度变慢,所以主机商会建议缓存方法选择“磁盘”。
在共享主机上使用磁盘方法缓存数据库可能会使网站变慢,因为从数据库中获取数据比从磁盘中获取缓存数据更快。总结:使用共享主机的话建议禁用数据库缓存,速度可能会更快。

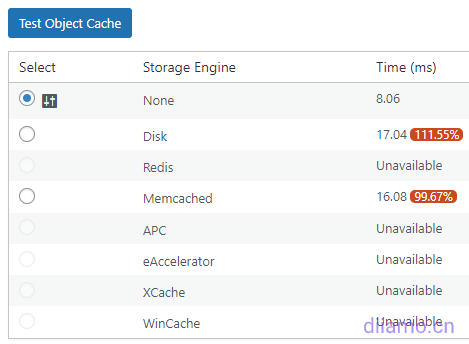
下面对象缓存测试结果显示None时间最短,选“None”,点“Next”。如果禁用数据库缓存(上面测试结果选None),对象缓存测试结果可能会完全不一样,如果启用对象缓存一般建议选Memcached(宝塔面板需要先在PHP里安装Memcached 扩展)。

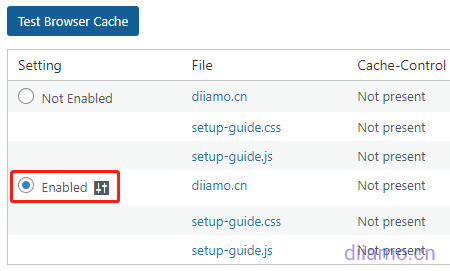
浏览器缓存直接选“Enabled”,点“Next”。

W3TC的延迟加载兼容性不好,论坛很多人发帖说启用后图片显示异常。建议使用Perfmatters的图片延迟加载功能代替(效果最好)。如果你已经在其它插件使用了延迟加载,这里就不要启用,否则的话启用。点“Next”,再点“DASHBOARD”回到仪表盘。

到此设置向导结束。如果不是共享主机,最好重启Nginx让设置生效。下面开始设置General Settings。
General Settings设置
Page Cache在设置向导已经启用并且选择了缓存方式,所以不需要再额外设置,直接跳过。

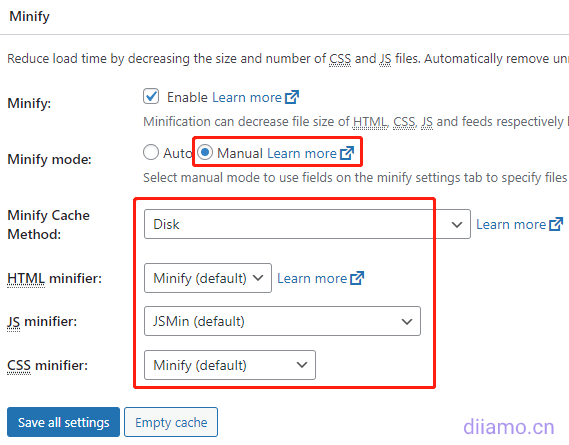
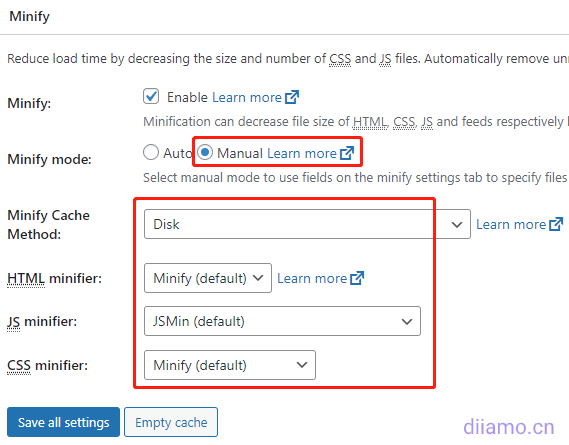
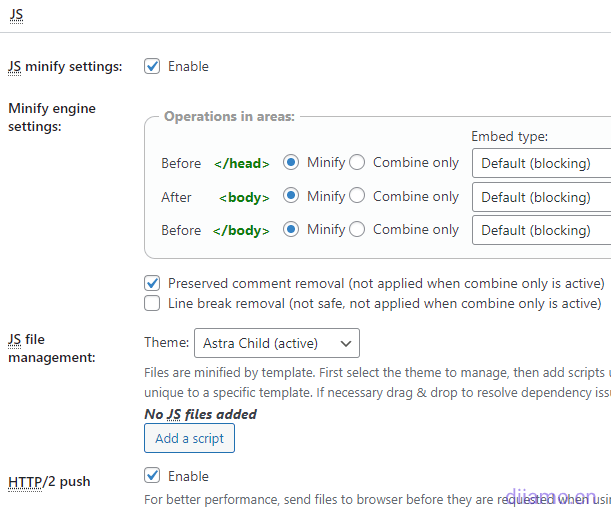
Minify按图设置,Minify mode一定要选Manual,如果选Auto网站显示很大概率出问题。Minify Cache Method选Dick比较安全,选其它容易出错。另外3项按图选,这里只使用W3TC的压缩功能,它的延迟JS/ CSS功能兼容性不好效果一般不建议选择。

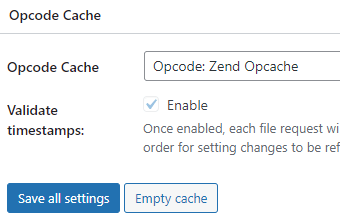
Opcode Cache按图设置↓。

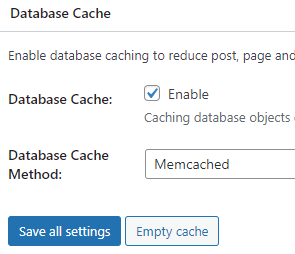
数据库缓存、对象缓存和浏览器缓存在上面设置向导里面已经设置过,这里直接跳过不要管。如果以后不启用数据库缓存,记得回到这里启用数据库缓存代替,Method选Memcached。



如果使用CDN需要把html里面的资源网址改成CDN网址,这样才能从CDN加载资源。Wp Rocket、Perfmatters之类插件都有CDN重写网址功能。只需要在一个插件启用这个功能就行,不要在多个插件启用,会有冲突。
我们使用W3TC的CDN功能改写网址后发现Perfmatters的删除无用CSS生成的used.css无法加载,提示网址错误。改用Perfmatters CDN重写网址功能恢复正常,而且能重新更多资源。有的选的话尽量别用W3TC的CDN功能。
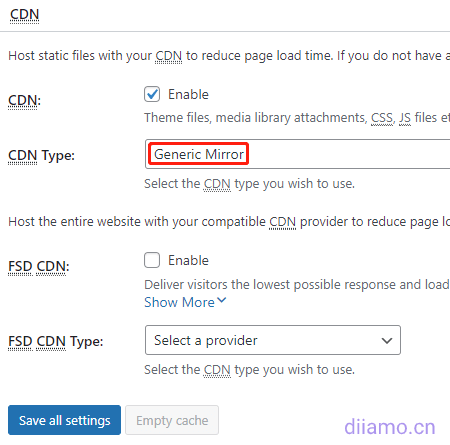
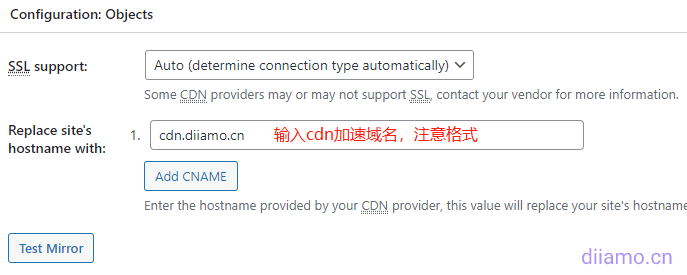
如果只有W3TC这个插件有CDN功能,那就用它吧。使用国内腾讯云、七牛云之类CDN选“Generic Mirror”↓。

Reverse proxy是反向代理,位于网络服务器和WordPress之间,可用于对传入请求执行各种基于逻辑的操作。不懂是什么意思别碰,直接跳过。

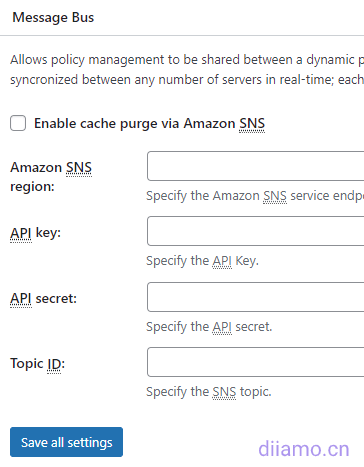
Message Bus绝大部分人用不上↓,如果不懂是什么意思直接跳过。

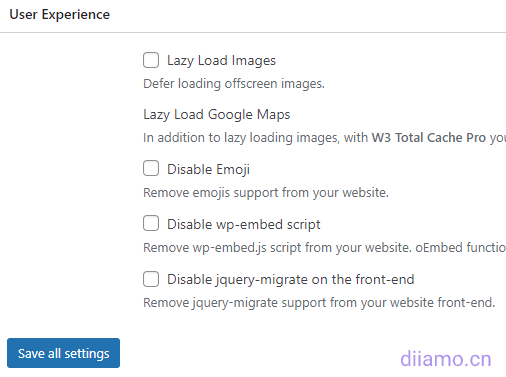
User Experience设置保持默认,直接跳过。这里可以启用延迟加载图片和谷歌地图以及禁用表情符号。这些功能在Perfmatters插件里面都有并且效果更好。

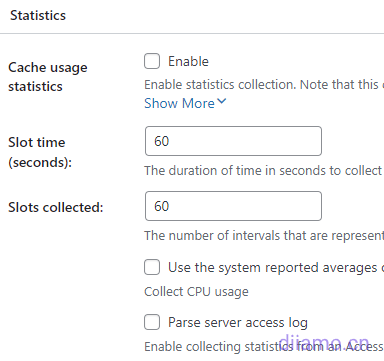
Statistics分析网站和服务器缓存,用来跟踪每种缓存的大小、时间和命中/未命中率,提供获得最佳性能所需的信息。启用后在W3TC设置里面的Statistics![]() 选项卡查看信息。
选项卡查看信息。
启用后会增加一点服务器负担,按需启用。

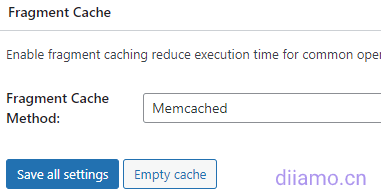
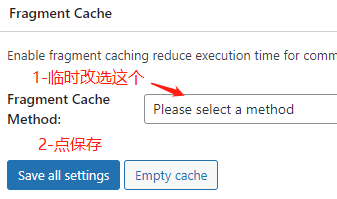
Fragment Cache启用↓,选Memcached。

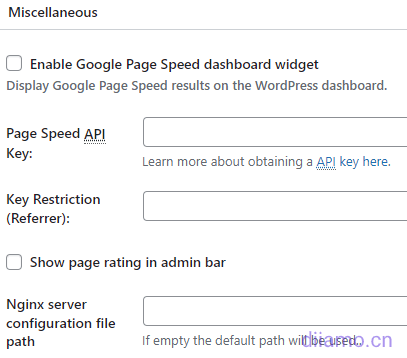
Miscellaneous所有选项保持默认,只是一些辅助作用,如果不懂直接跳过较好。

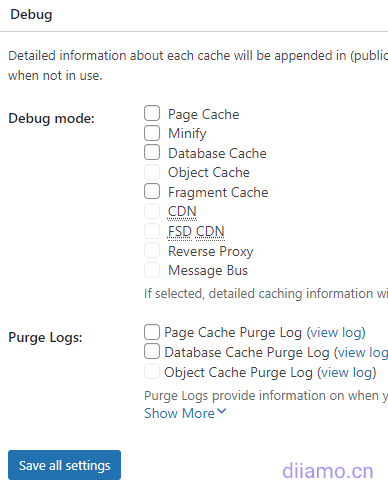
Debug调试模式↓,可禁用特定的缓存层和优化设置。例如,如果您注意到网站上存在视觉故障,您可以为“Minify”选项启用调试模式,这会将 HTML 注释插入到您页面的源代码中以帮助您排除故障。
如果发现哪个缓存有问题,在下图设置勾选相应缓存点保存。调试模式功能会给服务器资源带来额外负载,因此建议仅在低流量时段使用它,在完成故障排除后记得禁用调试模式。

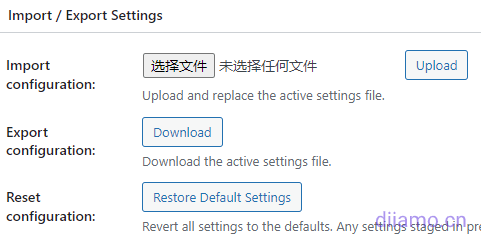
Import / Export Settings是导出导入设置,一眼懂。

General Settings设置到此结束,下面是各个功能详细设置。
Page Cache设置
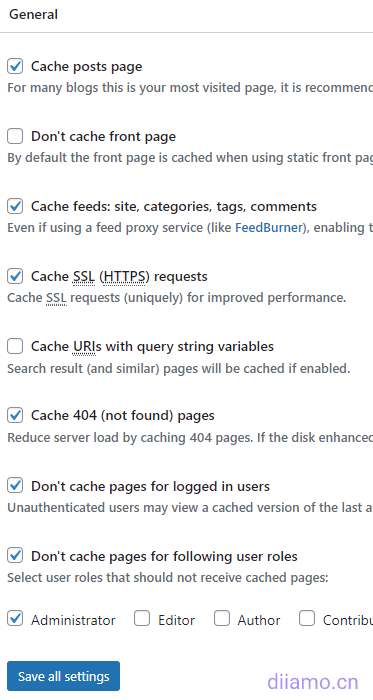
这里设置页面缓存,按图设置即可。

Aliases(别名)功能允许缓存在不同域上(例如 domain.com 和 www.domain.com)可用的相同 WordPres 内容。我们不建议启用此功能,如果有不同域最好的方法是301重定到同一个域,以避免来自 Google 和其他搜索引擎的重复内容惩罚。

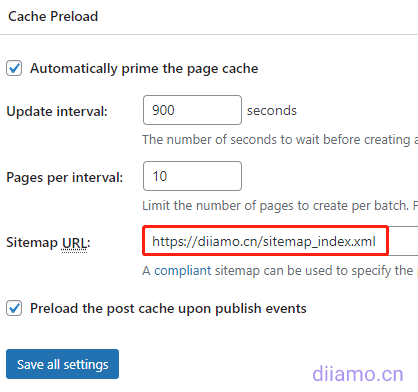
Cache Preload是缓存预加载功能,按图设置,红色框输入你网站站点地图(.xml结尾)完整网址。其它保持默认,如果预加载间隔太短会导致服务器高负荷。

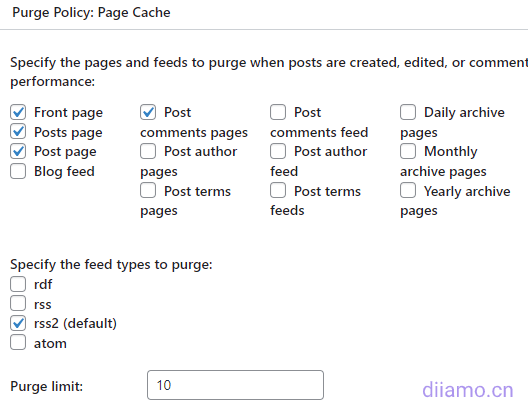
Purge Policy: Page Cache是设置什么情况下应该自动清理网站页面缓存。如果你不知道该怎么选择,按下图设置,使用绝大多数网站。当修改页面/文章/列表页或者文章有新评论时会自动清理缓存。

下图没勾选的那几项没啥用,Blog feed也是,不建议勾选。

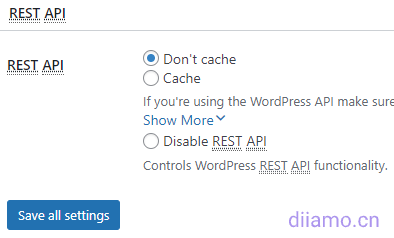
REST API↓设置是否缓存REST API,REST API让您可以查询 JSON 格式的数据,建议选择“Don’t cache’”。我们之前选择“Cache”导致微信公众号自定义回复功能失效,选“Disable REST API”导致隐藏保护内容插件功能异常。

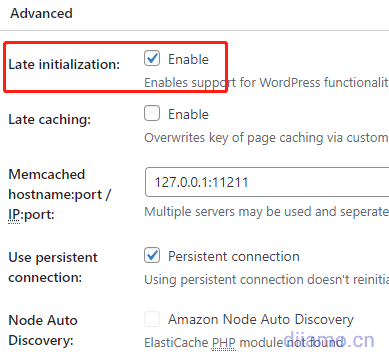
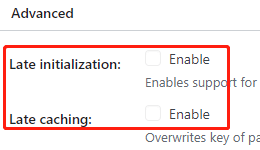
Advanced设置,除了下面提到的内容,其它内容建议保持默认。
Late initialization和Late caching仅适合某些插件某些情况,绝大部分情况下不需要启用。如果General Settings里面Cache Page Method: 选择“Disk: Enhanced”,Late initialization和Late caching不可用。改成“Disk: Basic”即可。
Late initialization:即延迟初始化,是一种在编程中初始化对象的方法。当一个对象在另一个对象引用它时才在内存中创建。延迟初始化依赖于片段缓存(fragment caching)功能,如果没有使用片段缓存就不要启用它。
Late caching:即延迟缓存,是延迟缓存页面的方法。它允许在W3 Total Cache 处理缓存之前加载部分WordPress 内容。延迟缓存可用于某些特定情况,例如用于地理定位目的。绝大部分情况下不需要启用。
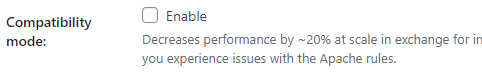
Compatibility mode: 如果缓存方式选择Dick: Enhanced,在Late caching下面会新增一个Compatibility mode选项。官方建议仅在遇到Apache rules相关问题时才启用这个功能,启用后性能大概降低20%。


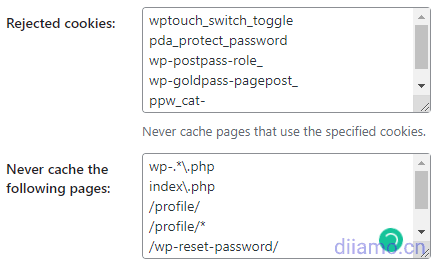
Rejected cookies↓: 把需要绕过缓存的内容的cookies输入进入,一行一个。
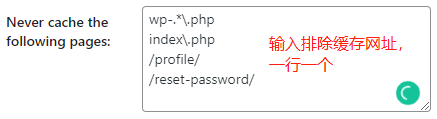
Never cache the following pages↓: 把不需要被缓存的页面网址输入进入,一行一个。

Minify设置
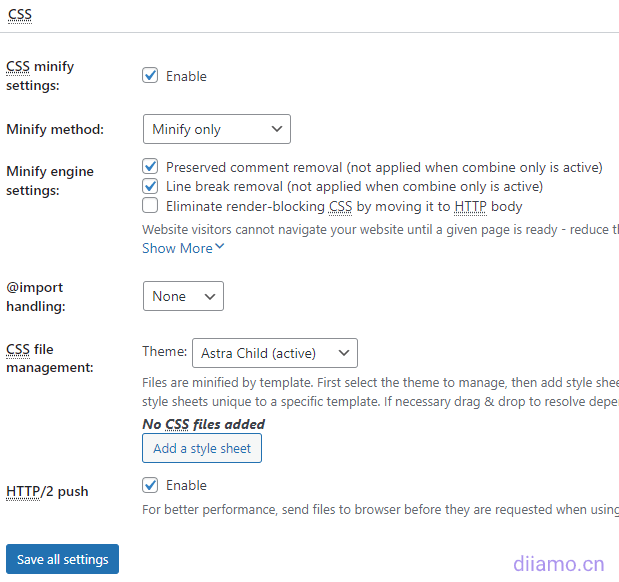
设置压缩HTML、CSS、JS细节,这里如果设置不对网站容易出现显示错误,按图设置即可。如果网站显示出错,注意禁用选项排查。




Database Cache、Object Cache、Fragment Cache
这3个选项卡里面的设置如果不懂是什么意思,保持默认即可。
Database Cache(数据库缓存)和Object Cache(对象缓存)作用挺大,某些情况下可能会导致网站问题。例如数据库缓存可能会导致CPU占用过高,如果出问题逐一禁用这2个功能,清楚W3TC缓存排查问题。
启用Object Cache后如果网站后台插件设置、文章编辑之类功能出现异常,切换到Database Cache或者关闭该功能试下。
Browser Cache
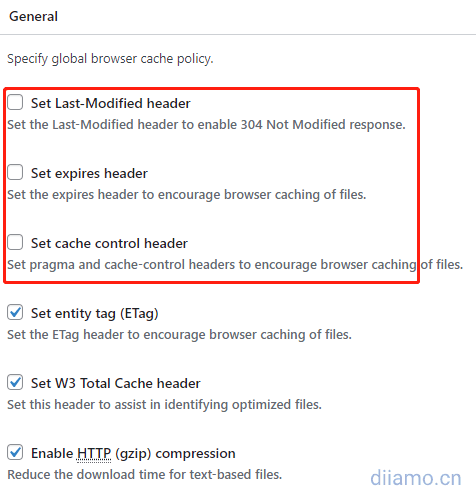
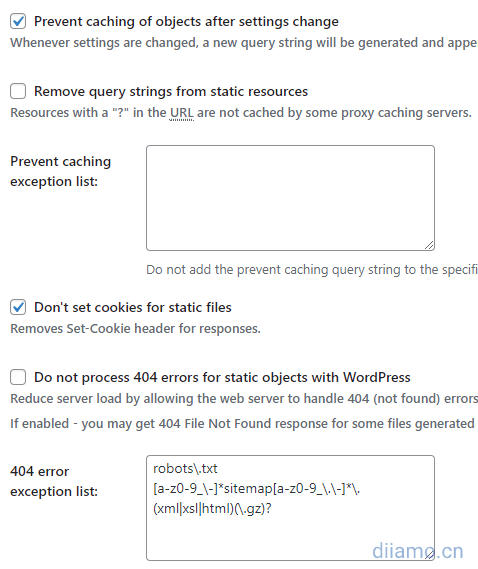
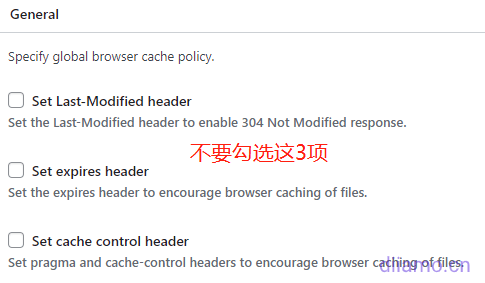
按图设置↓。 如果你网站有动态内容不想被缓存,下图三项红色内容不要勾选,否则勾选。


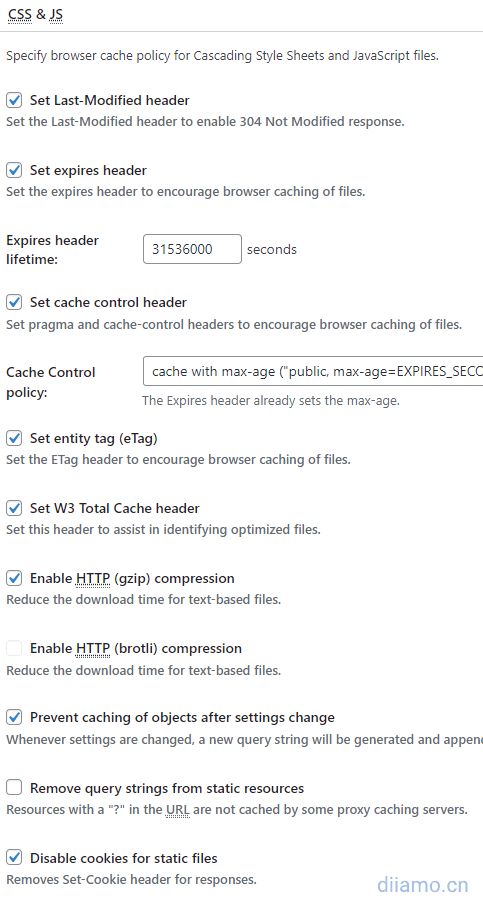
CSS & JS设置按照下图。

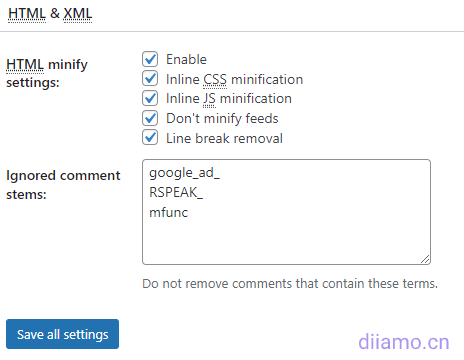
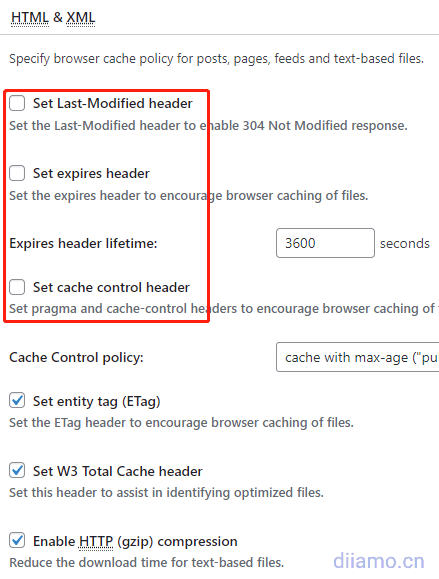
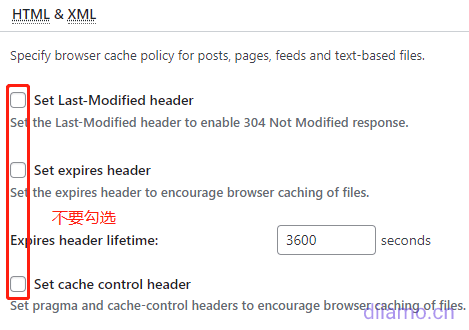
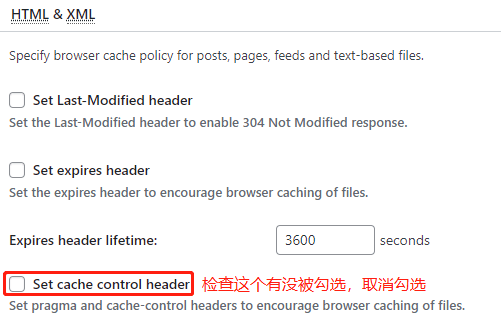
HTML & XML设置按照下图,如果你网站有动态内容不想被缓存,下图三项红色内容不要勾选,否则勾选。
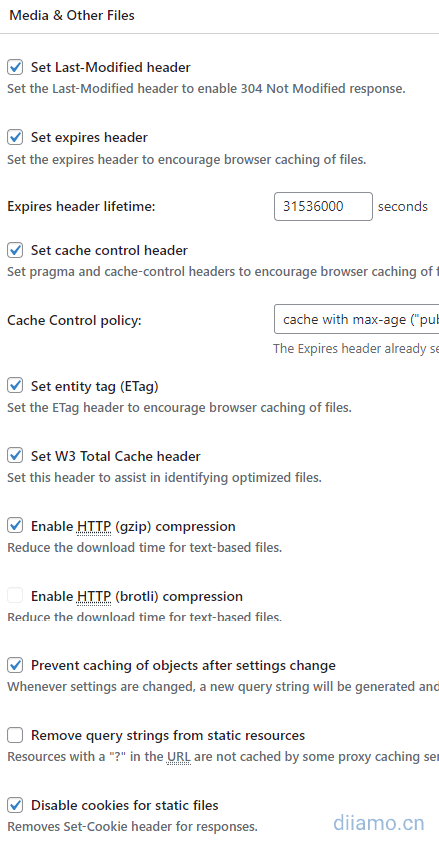
注意:下图Set cache control header有时候会在修改WT3C其它设置后或者升级该插件后自动启用,导致一些动态内容会缓存。如需绕过动态内容缓存,每次升级W3TC插件或者修改配置后检查下该项,保持禁用。

Media & Other Files按下图设置↓,其它选项保持默认。

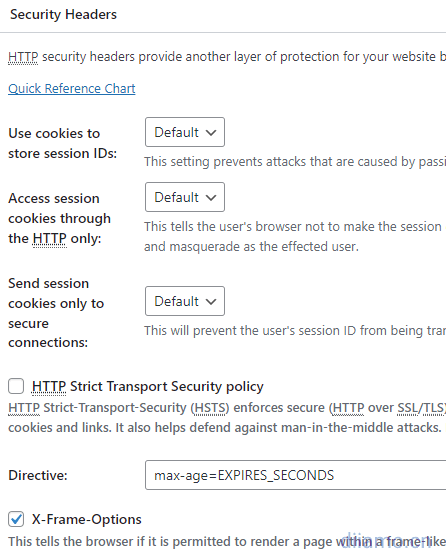
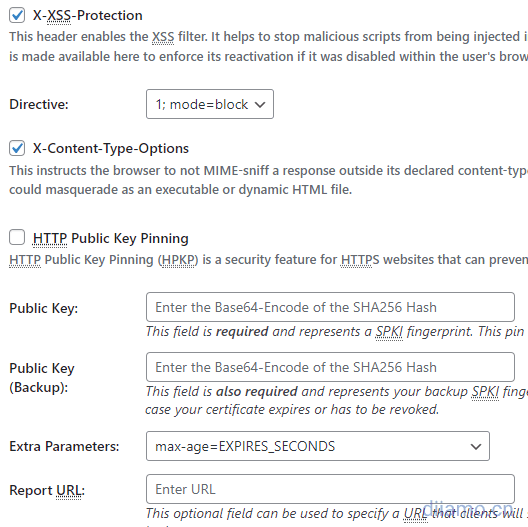
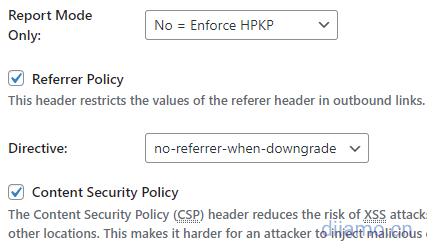
Security Headers对速度没啥大帮助,可是能提升网站安全性。



Cache Groups(手机端单独缓存)
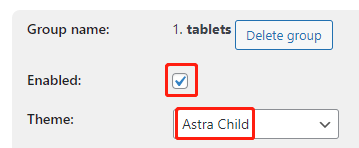
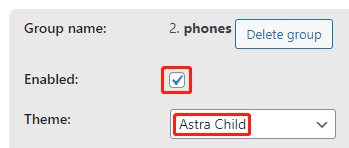
Cache Groups的作用是设置手机端单独缓存,按图启用tablets(桌面)和phones(手机)用户组,选择tablets和phones使用的相应主题,如果只是使用一个主题(响应式),都选一样就行。其它设置保持默认。
很多优化功能依赖于手机端单独缓存,例如Perfmatters插件控制代码只在手机端启用,需要网站先启用手机端单独缓存功能才能生效。
tablets(桌面)↓

phones(手机)↓

更多详情查看:https://wordpress.org/support/topic/set-up-the-caching-separately-for-mobile-and-desktop/。
CDN设置
如果没有使用CDN这里不要设置。如果有安装Perfmatters之类插件,使用Perfmatters的CDN功能好点。
输入加速域名,保存。

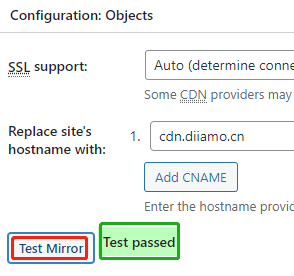
可以点“Test Mirror”测试一下,显示“Test passed”代表成功。

查看前台显示是否正常,查看源代码发现资源网址已经变成cdn加速域名。

其它设置保持默认。
User Experience
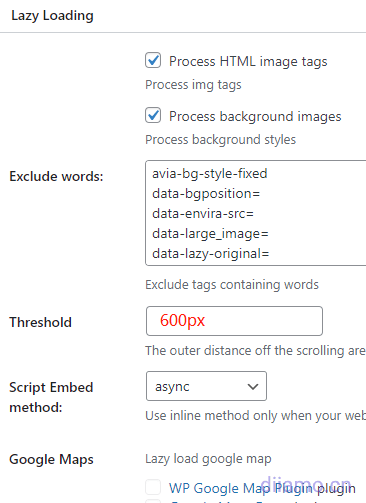
这里设置图片和谷歌地图延迟加载内容,如果没有启用相应功能忽略不用设置。如有启用延迟加载,按图设置即可。

Extension
这里是一些扩展功能,如果是Pro版本默认启用Fragment Cache。如果使用Yoast插件,安装Yoast SEO扩展。如果使用Cloudflare CDN,安装CloudFlare扩展。
Image Service扩展可以生成WebP相片,可是我们在几个站点测试发现转换不成功,一直提示转换中,不建议启用。要优化相片请查看《终极WordPress图片压缩优化教程》。
注意事项
排除特定页面被缓存
后台登录地址,个人中心,购物车等页面不应该被缓存,需要排除掉。在 Page Cache > Advanced设置,Never cache the following pages:里面填写需要排除被缓存页面网址。

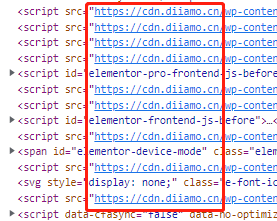
绕过动态内容缓存
如果出现登录后显示未登录状态,用户头像和一些登录后可见内容不显示,侧边栏不显示等问题,按照下面方法设置。方法来自W3TC支持论坛。进入Browser cache (浏览器缓存)设置页面。

顶部General↓下面3项不要勾选。

HTML & XML↓下面3项不要勾选。
注意:下图Set cache control header有时候会在修改WT3C其它设置后或者升级该插件后自动启用,导致一些动态内容会缓存。如需绕过动态内容缓存,每次升级W3TC插件或者修改配置后检查下该项,保持禁用。

如果按要求设置后依然无法绕过PHP缓存,进入页面缓存![]() 设置,查看下面2项是否可以勾选(启用)。如果可以勾选,都勾选启用试下。
设置,查看下面2项是否可以勾选(启用)。如果可以勾选,都勾选启用试下。

W3TC常见问题
1- 安装W3TC后修改functions.php等文件如果提示下面问题,临时关闭片段缓存(Fragment Cache)功能即可。添加代码最好的办法是使用Code Snippets插件,安全稳定高效。
![]()
W3TC > General Settings,按下图关闭Fragment Cache。

2- 一开始能绕过PHP缓存,正常登录显示一些内容,一段时间后又被缓存登录失效。我发现如果修改数据库缓存,对象缓存等设置,尤其是更改缓存方式会导致Broswer Cache下图设置红色框自动被勾选。去检查下,如果被勾选就取消勾选保存设置并清理缓存。

如果还是不行,把Page Cache设置里面Late initialization、Late caching分别打开试下。
3- 前台提示mysqli_num_fields() expects parameter 1 to be mysqli_result, bool given in /www/wwwroot/xxx.com/wp-includes/class-wpdb.php on line 3574
是W3TC数据库缓存(Database Cache)导致这个问题,关闭数据库缓存改用对象缓存(Object Cache)即可。
其它更多设置查看详细W3 Total Cache设置教程,这篇教程虽然有点旧,可是写得非常详细。有些选项可能过期注意看设置内容,例如教程page cache设置里面有个选项是“Cache front page”(建议勾选),是在新版本里这个选项变成“Don’t cache front page”(不建议勾选),意思完全相反。
4- 使用W3TC后速度变慢很多。不同服务情况可能差别很大,可能有的服务器没配置好、限制多或者有Bug(例如宝塔面板的MariaDB10.7.3数据库不稳定)。所以使用这个插件后可能会因为一些错误导致速度很慢。
速度变慢的话逐一试下:1- 页面缓存更改缓存方式为Disk: Basic;2- 数据库缓存和对象缓存逐一更改缓存模式,或者关闭;记得修改后清理缓存查看最新效果。



